24,542
ARTICLES
ON THIS WIKI
ON THIS WIKI
Template:Grid/Crafting Table
Template documentation (for the above template, sometimes hidden or invisible)
- Description
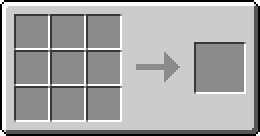
- This template is used to create a grid that looks similar to the Crafting Table's GUI screen.
- To use it, copy-paste the following code and fill in the parameters as described below.
{{Grid/Crafting Table
|A1= |B1= |C1=
|A2= |B2= |C2=
|A3= |B3= |C3=
|Output= |OA=
|Shapeless=
}}
- Sample Output
{{Grid/Crafting Table
|float=none
|A1=Stone |B1=Stone |C1=Stone
|A2=Wood Planks |B2=Crafting Table |C2=Wood Planks
|A3=Wood Planks |B3=Chest |C3=Wood Planks
|Output=Project Table
}}
- produces
Notes[edit]
Parameters[edit]
Grid Parameters[edit]
Filling in the parameters A1 to C3 will automatically insert an image of the specified item that links to the corresponding page. They are set in the following formation:
A1,B1,C1 A2,B2,C2 A3,B3,C3
Output Parameter[edit]
|Output
- The "Output" parameter allows you to specify the name of the produced item/block shown to the right side of the Crafting Table.
Output Amount Parameter[edit]
|OA
- "OA" specifies the output amount and will accept any value from 2 to 99. Do not use if less than 2.
Shapeless Parameter[edit]
|Shapeless
- The "Shapeless" parameter lets you specify if the recipe is shapeless by passing the value "1". The text "Shapeless" will be added at the bottom. Use only if the recipe is shapeless.
- Sample output
{{Grid/Crafting Table
|A1=Wood |B1= |C1=
|A2= |B2= |C2=
|A3= |B3= |C3=
|Output=Wood Planks |OA=4
|Shapeless=1
}}
- Produces
Additional Parameters[edit]
- Custom links
|A1-link, |A2-Link, ..., |C3-link
- Each item can have a custom link by setting the "-link" parameter.
- For Example: A2-link would set a custom link for item A2.
- This is only necessary if a page link somehow deviates from the corresponding item/block name.
- If this parameter is omitted, the template will attempt to use [[item]]. For Example: If C2 was "Generator", then the image would try to link to [[Generator]].
- Custom images
|A1-image, |A2-image, ..., |C3-image
- Each item can have a custom image by setting the "-image" parameter.
- For Example: A2-image would set a custom image for item A2.
- This is only necessary if an image name somehow deviates from the actual item/block name.
- If this parameter is omitted, the template will attempt to use "Grid {{{item}}}.png". For Example: If C2 was "Generator", then the default image would be "Grid Generator.png".
Image requirements[edit]
Images for this and other grid templates have to be 32x32 pixels in size and prefixed with "Grid". Please refer to the Style Guide for further information.
 View All
ATL Twitter Feed
View All
ATL Twitter Feed
 Discussion
Discussion
To discuss the topics on this wiki, you can visit our community forums!